It’s been a good week so far and suddenly my friend calls up and tells me something’s totally wrong with the website. The issue was all his uploaded images were looking rotated. That was something fishy. I thought he might have messed up with some CSS 3 stuff like Rotate or Transform. But when I inspected, I couldn’t find a trail of such CSS rules.
Looking at the image, it opens fine in the browser and using Picture Viewer of Windows as well as in Preview of Mac very much normal. Then something crazy happened. In Chrome, when I tried to include it using the <img /> tag, then the magic happened. The image got rotated itself along with others. The funny part was, none of my images were rotated.
For about an hour I wasn’t sure what was happening. I just did a quick search and yea; Stack Overflow came to the rescue again. I got a bull’s eye solution for why it was happening.
Contents
EXIF Data
So, it turns out to be something called as EXIF data present in the image makes it appear different. Looking at what EXIF is, it stands for EXchangeable Image Format and it’s a tag used by digital cameras, smart-phones, etc. for embedding additional information about the metadata of the photo.
Some commonly included information are the manufacturer and model of the camera, resolution of the photograph, both horizontal and vertical separately, flash usage, f-number, focal length of lens, lens model and curvature, exposure time, aperture information, interoperability, orientation, software version, etc. There are other data captured for audio files that are in Wave format.
That’s where the things went messy. The orientation part is set by the cameras, if you fire your shots at will. There’s theXifer.net, a web based EXIF editor for editing the EXIF data for the images.
I did take a picture of mine and carefully uploaded to the server without the EXIF data getting stripped off and see what I have got here:

I bet the above image is upside down. Now try to open the image in a new window (or tab) by using this link: Praveen Kumar Purushothaman or right clicking on the image and opening it in a new window (or tab). I really believe what you see will baffle you because it would appear normal. For all these above tests I am using Chrome Version 67.0.3396.99 (Official Build) (64-bit).
More information about EXIF
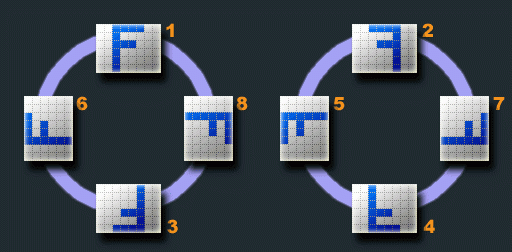
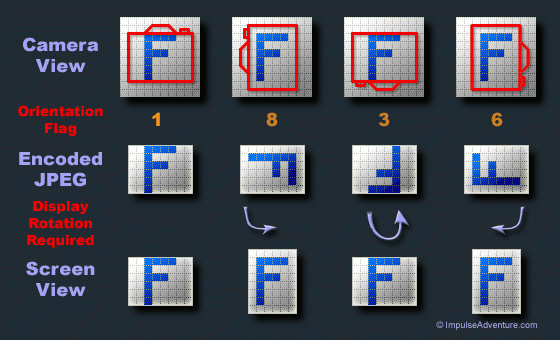
When the digital cameras take the picture, they can be held in any orientation, facing up, right, down, or left. This is how they write the flag in the images, and how they are generated:


One of these tags is the Orientation Tag, which specifies how the picture was taken. It has 8 possible values for every possible combination of rotation and mirroring of an image.
When an image has an orientation value:
- 1: it means it needs no rotation
- 2: it means it needs to flip right
- 3: it means it needs to rotate 180°
- 4: it means it needs to flip right and rotate 180°
- 5: it means it needs to flip right and rotate 90°
- 6: it means it needs to rotate 90°
- 7: it means it needs to flip right rotate -90°
- 8: it means it needs to rotate -90°
If you like this post, please do support me by buying me a pizza!
Browser Implementations
I’ve found the results strange in Safari and Chrome, since there’s this CSS property for <img />, image-orientation, and with it one can say to use the EXIF declared on the photo metadata to fix the orientation. The default value is 0deg. If you want show the image with the correct orientation, the value must be from-image.
The curious thing is that according to MDN only Mozilla Firefox supports image-orientation. Both Google Chrome and Apple Safari have open issues for it. Opera does not support it at all. At the time I’m writing this I couldn’t find any open issue for image-orientation support on Opera. Inspecting the elements on the tested browsers, I couldn’t find an image-orientation declared.
Final Solution?
Strip off the EXIF Data. What else? There are hundreds of online services that will allow you to strip it off. Even Imgur removes EXIF data when you upload the images in their service.
The GitHub project JavaScript-Load-Image provides a complete solution to the EXIF orientation problem, correctly rotating/mirroring images for all 8 exif orientations. See the online demo of JavaScript EXIF Orientation. The image is drawn onto an HTML5 canvas. Its correct rendering is implemented in js/load-image-orientation.js through canvas operations.

